Acompanhamos durante o ano de 2016 o desenvolvimento de tecnologias inovadoras que estão atingindo sua maturação, ficando prontas para o mercado, prometendo impulsionar a maneira como usuários e marcas interagem. São inovações que se utilizadas corretamente tem o potencial de transformar completamente segmentos da indústria. Confira a seguir as 3 principais tendências para o ano de 2017.
O ano de 2017 é promissor para a indústria da tecnologia. Digo isso pois são tantos produtos potencialmente disruptivos atingindo seu grau de maturação, que esse ano promete uma modificação significativa na maneira como as pessoas interagem com tecnologia. Com esse post o que me proponho a fazer é delimitar 3 tendências de UX, tecnologia e design serão protagonistas nessa mudança. Acompanhe!

Simplificação de interfaces em prol do conteúdo
A ascensão do Medium como uma das principais plataformas para publicações de artigos na web há alguns anos, denotava uma tendência que no inÍcio de 2016 ganhou força extra com os lançamentos do instant articles pelo facebook e do projeto AMP que é a simplificação do design em prol do conteúdo.
Isso acontece principalmente devido a dominância da utilização da internet via smartphone em um panorama global, e consiste em desenvolver layouts com o mínimo de intervenções visuais possíveis para permitir que o conteúdo seja visualizado sem grandes interferências.
Um dos principais pontos a favor dessa tendência é a necessidade por uma melhor performance na exibição do que realmente importa ao usuário quando visita uma página - o conteúdo - em dispositivos móveis. Essas soluções são especificamente importantes em países como o Brasil, onde as conexões móveis além de lentas não são confiáveis.
Outro ponto importante é a consolidação das experiências omnichannel (começam em um canal, transacionam a um segundo finalizando em um terceiro) que exigem uma experiência consistente em qualquer meio que o usuário acesse, então com um menor número de detalhes (mas ainda assim comunicando a identidade da empresa), torna-se mais fácil criá-las com simplicidade e efetividade.
Esse movimento de simplificação e centralização dos layouts, escondem também uma movimentação para monopolização dos meios de divulgação de conteúdo por grandes empresas (Google, Facebook e Medium, para citar como exemplo) fazendo com que as empresas detenham um grande poder sobre não apenas o que é publicado tendo acesso a dados de leitura, ao conteúdo publicado e quem o acessa, mas também com relação a “voz” na qual é apresentado, já que o layout para publicações é padrão (sendo que o Medium permite uma pequena personalização no topo de seus artigos).

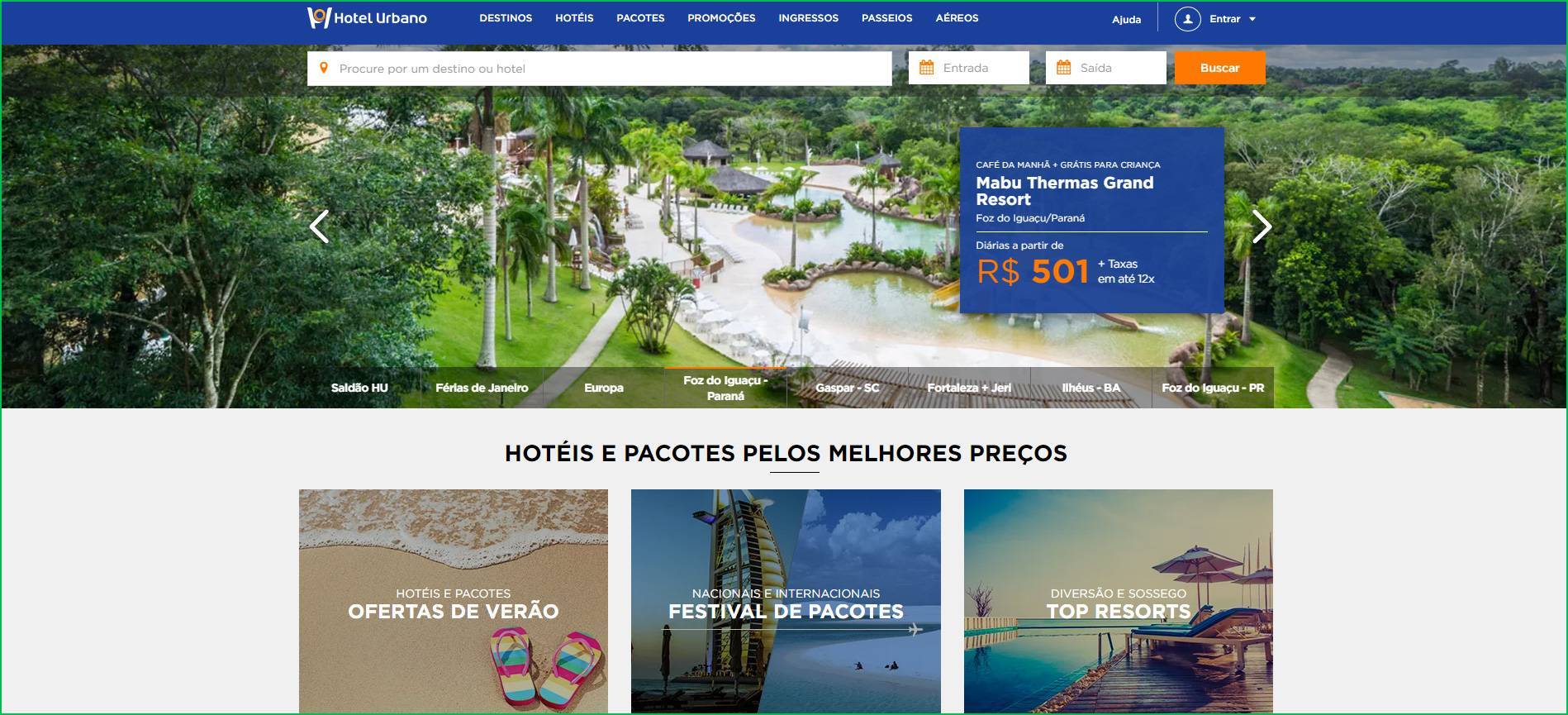
O hotel urbano é um bom exemplo, já que utiliza poucos elementos visuais para que seu conteúdo (imagem e texto) sobressaia na composição, mas ainda assim mantendo elementos de sua marca.
Uma saída para isso é ter ferramentas de publicação própria quando possível (como um blog por exemplo), mas que tenham a otimização de conteúdo como a prioridade. Um exemplo é nosso próprio Blog, que conta com um layout totalmente personalizado, mas ao mesmo tempo segue as diretrizes tanto de performance quanto de ux para apresentar os artigos.
Mas não se enganem, isso não interfere no impacto de um bom design, apenas o ressalta, já que são nos detalhes que as marcas irão se diferenciar.
- Por que é tendência?
- O conteúdo é a principal forma de comunicação com o usuário, e quando tornamos a navegação mobile sua principal forma de utilização usuários é necessário pensar em performance como nunca na hora de entregar o conteúdo, já que o tempo no qual temos o foco do leitor é muito curto, e desperdiçá-lo carregando o site poderia diminuir significativamente a retenção.
- Cuidados:
- Ao utilizar as plataformas atuais do mercado, seu conteúdo torna-se parte da ferramenta, pois as possibilidades de personalização do layout são limitadas. Então seu valor de marca cai, em detrimento das plataformas das publicadoras que o leitor normalmente guarda na memória. Ex: li um artigo no Medium, li um artigo no Facebook, li um artigo no Google. Em nenhuma das sentenças sua marca está nomeada.
- Para quais segmentos?
- Essa tendência é válida para praticamente todos os segmentos, já que a maioria das empresas têm em sua plataforma digital um dos principais pontos de contato com os consumidores. Vale a pena simplificar a interface do seu produto ou serviço em prol do conteúdo!
Chatbots e interfaces conversacionais
A palavra de 2016 foi Chatbot!
O interesse da mídia voltada à tecnologia, veio corroborado por uma maturidade no desenvolvimento das soluções de chatbots (principalmente com o facebook suportando chatbots em seu messenger) e da recente melhoria nos assistentes pessoais como Cortana, Siri e Alexa, o que faz com que 2017 seja um terreno fértil para a proliferação dessa forma de contato entre marcas e clientes.
Esse tipo de interface, quando amparada por um bom motor de aprendizado, consegue ampliar as possibilidades de interação entre empresa e usuário, simplificando suas ações e fornecendo melhores resultados a suas buscas e pedidos, ao mesmo tempo em que fortalece a voz da marca, personificando-a ainda mais e aproximando-se do usuário.
No entanto, nem tudo são flores, assim como as tendências (hoje já consolidadas) de design responsivo e mobile-first, existe uma curva de aprendizado para que empresas consigam produzir e implantar essas soluções de maneira a agregar melhorias ao serviço oferecido a seus clientes e não apenas implementar uma feature desnecessária.

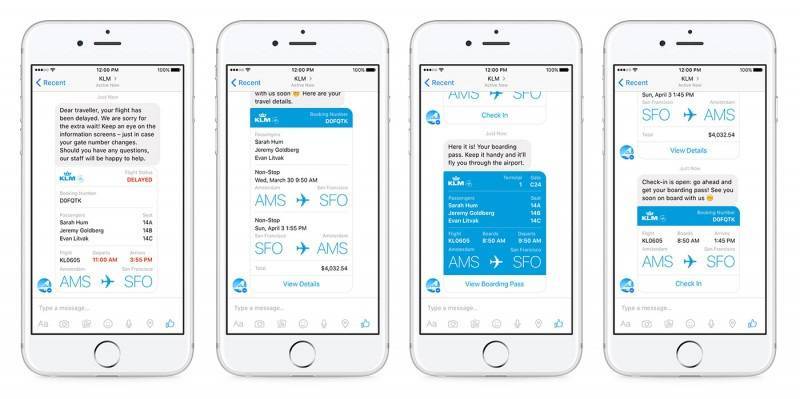
Um exemplo é a companhia KLM que tem usado chatbots em sua venda de passagens.
Por se tratar de uma “conversa” entre usuário é necessário que as empresas aprendam e aprimorem a habilidade de tangibilizar em palavras e tom de voz a personalidade da marca, já que nem todas podem interagir com usuários usando linguagens informais e emojis.
- Por que é tendência?
- Seguindo a tendência de simplificação de interfaces em prol do conteúdo e da facilidade de interações entre usuários e marcas, o chatbot (e outras ferramentas como assistentes) representa a forma mais simples de interação com marcas até o presente momento (sendo o pilar das interfaces conversacionais) e também do ponto de vista do desenvolvimento, por viver em qualquer produto de chat, ele não depende de instalações, ou devices para funcionar.
- Cuidados
- Conversas implicam personalidade, então é importante que as empresas interessadas em incorporar chatboos consigam traçar não apenas uma persona para o serviço, mas estipular seu objetivo para que a linguagem utilizada esteja de acordo com o que a marca deseja passar.
- É necessário ter um motor de aprendizado muito bom, porque preferencialmente as interfaces conversacionais têm de aprender a interpretar não apenas comandos diretos (o que é simples) mas também a intenção dos usuários, oferecendo não somente resultados simples, mas surpreendendo com opções realmente relevantes.
- Para quais segmentos?
- Chatboots são indicados principalmente para retail, já que os motores precisam ser muito “inteligentes” ao interpretar as necessidades relacionadas a um setor de serviços o que exige um nível de interpretação semântica maior.
Microinterações
Conforme os espaços vão se modificando na web com muitas resoluções e gadgets através dos quais podemos consumir informações e interagir com marcas, faz-se necessário construir uma experiência coesa entre todos esses ambientes, uma experiência única e personificada para cada marca. E como atingir isso em um ecossistema de telas gigante como o que temos hoje?
Um dos caminhos possíveis é através das microinterações.
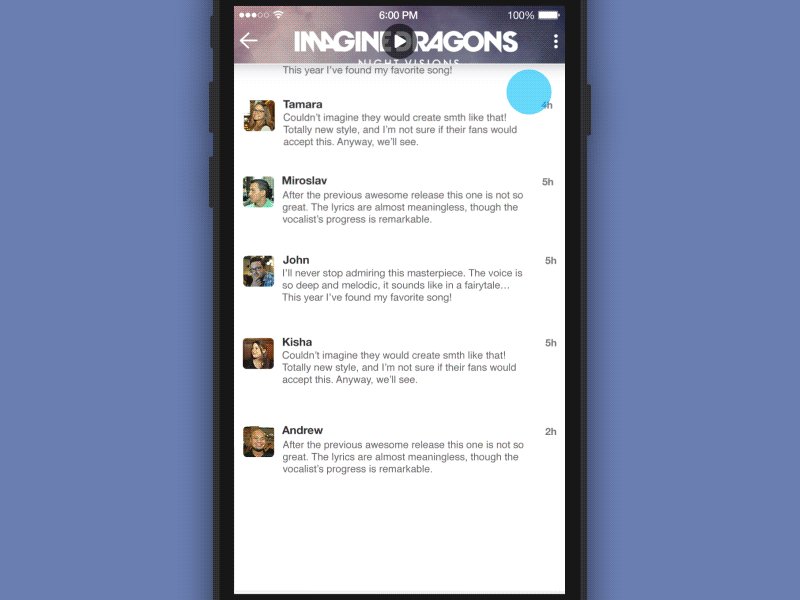
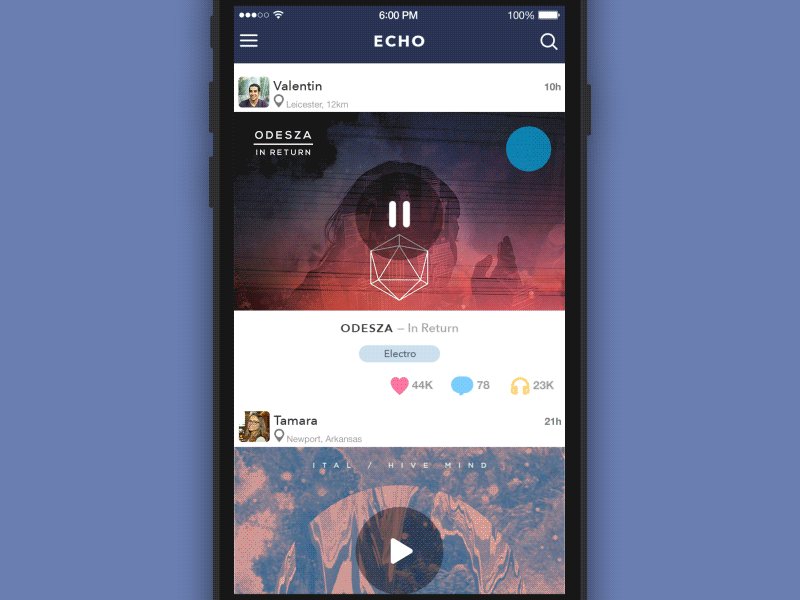
Microinterações são cliques em botões, produtos adicionados em carrinhos, tooltips demonstradas, tutoriais, e todas possibilidades de interação entre uma interface e os usuários. As tendências mencionadas anteriormente (simplificação das interfaces e chatbots) demonstram que mais que nunca, projetar e impressionar o usuário através desses momentos é uma estratégia vital. Faz muito tempo que o meio especializado vem tratando delas (eu particularmente conhecia pelo termo “delightful moments”), mas no ano de 2017 parece que iremos ver uma enxurrada de microinterações nos sistemas.

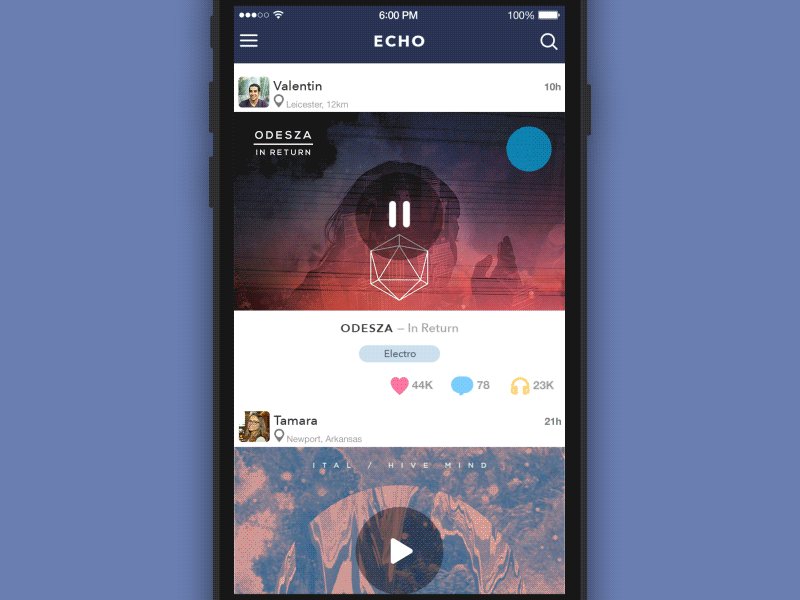
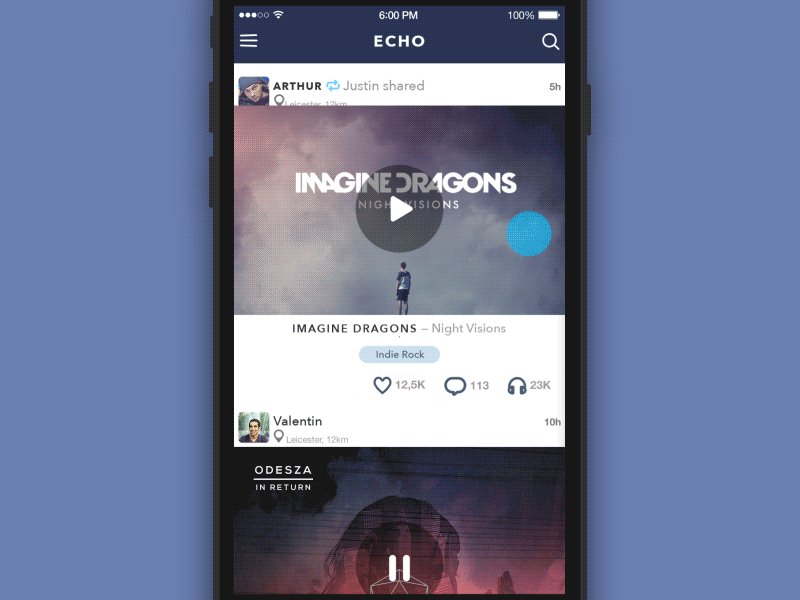
Exemplo de microinterações. Créditos da imagem: Sergey Valiukh
Com a consolidação dos padrões de navegação web, é nas microinterações que companhias traçam a personalidade de seus sistemas, já que por exemplo, a criação de um formulário segue as guias de usabilidade (estruturalmente falando) a marca deve se aproveitar de interações na transição entre campos, nos placeholders, no clique dos botões, avisos de erros e acertos para que o sistema mostre seus diferenciais.
As microinterações tem ainda o papel de cativar os usuários e guiá-los através de ações que de outra forma seriam desinteressantes, como preencher formulários, ou solicitar determinados serviços.
E nessa função, as animações tem um papel muito importante, já que por vezes apenas mudanças estáticas não conseguem transmitir aos usuários as funções que devem ser feitas, ou fornecer feedback sobre o que já foi desenvolvido. Microinterações animadas em momentos chave tem o potencial de cativar o público e mitigar seus erros.
- Por que é tendência?
- Com o crescente ecossistema de telas as quais estamos expostos, faz com que as microinterações tenham potencial de unificar a experiência do usuário em todas elas, além de providenciar momentos memoráveis e mitigar as dificuldades em funcionalidades complexas do sistema.
- Cuidados
- O excesso de microinterações pode aumentar o carregamento de funções, diminuindo a performance do sistema, além disso caso colocadas em momentos inoportunos podem tirar a atenção da tarefa na qual o usuário está engajado no momento.
- Para quais segmentos?
- Novamente, todos os segmentos podem se beneficiar das microinterações, basta que sejam usadas com propósito. Como todos os elementos de design, saber quando utilizar é mais importante que apenas utilizar.
Essas são algumas das fortes tendências de design para 2017 e serão incorporadas em empresas que desejam obter bons resultados no ambiente online. Obrigado, e até a próxima =D

